chi dan
Sunday, 28. June 2009, 14:47:31
Cách trang trí Blog bằng màu sắc ở Multiply
Khi xây nhà blog, ai cũng mong có một ngôi nhà thật đẹp, thật độc đáo và … thể hiện cá tính của riêng mình. Nhưng không phải ai cũng chịu khó bỏ thời gian tự mày mò tìm tòi (mà muốn tìm tòi cũng phải có một nền tảng kiến thức nào đó về IT chứ).
Có những blog được trang trí rất đẹp, với những hình flash động nhìn vui mắt. Chủ nhân của các blog lộng lẫy này thường là … tuổi teen, hoặc những cô gái trẻ (chắc là cũng xinh đẹp, hihi.). Nhưng một nhược điểm của loại trang trí này là thực hiện rất công phu (nhiều khi phải nhờ các chuyên gia làm giúp), chiếm nhiều bộ nhớ nên chậm. Và nhìn hình flash nhiều quá đâm rối mắt, mau mỏi mắt, không chú ý vào việc chính là : đọc blog. Chính vì sự mỏi mắt này mà khi trình bày các loại báo chí, người ta phải chú ý sắp xếp các khoảng nghỉ cho mắt được … xả hơi, trước khi đọc tiếp các trang mục khác. Mặt khác, với những người trưởng thành, chững chạc một chút thì không thích trình bày kiểu … hơi bị sến như vậy.
Nguyên tắc chung là khi trình bày về màu sắc không chỏi nhau quá gây nhức mắt. Blog có màu sắc thể hiện cá tính của chủ nhân: hoặc đằm thắm, ấm áp, hoặc sôi nổi, năng động, hoặc tương phản, mạnh mẽ, hoặc trang nhã lịch thiệp, v.v… Về bố cục thì các phần gọn ghẽ dễ thấy, các thanh tiêu đề rõ ràng, nổi bật. Phần nội dung dễ tìm, dễ đọc. Các thông tin các cũng hài hòa, vừa phải.
Bạn @Quỳnh Vy đã bỏ công tìm tòi và viết một entry rất rõ ràng về trình bày trang trí blog. Tuy nhiên, nhiều người không dễ hiểu các đoạn code. Các bạn @Mouse và @Ruby8x cũng đưa sáng kiến là tham khảo code màu trong Photoshop và website,… nhưng cũng không dễ nhớ nhiều loại code, và phải mở 2-3 cửa sổ một lúc cũng … rối. Cái này chắc chỉ dành cho các chuyên gia mày mò.
Tôi xin giới thiệu một các làm đơn giản, có sẵn trong Multiply, các bạn có thể tham khảo để tạo những màu sắc riêng biệt cho mình và thể hiện cá tính của mình :
1. Click vào Custommize My Site.
sẽ hiện ra bảng sau:
**************Khi xây nhà blog, ai cũng mong có một ngôi nhà thật đẹp, thật độc đáo và … thể hiện cá tính của riêng mình. Nhưng không phải ai cũng chịu khó bỏ thời gian tự mày mò tìm tòi (mà muốn tìm tòi cũng phải có một nền tảng kiến thức nào đó về IT chứ).
Có những blog được trang trí rất đẹp, với những hình flash động nhìn vui mắt. Chủ nhân của các blog lộng lẫy này thường là … tuổi teen, hoặc những cô gái trẻ (chắc là cũng xinh đẹp, hihi.). Nhưng một nhược điểm của loại trang trí này là thực hiện rất công phu (nhiều khi phải nhờ các chuyên gia làm giúp), chiếm nhiều bộ nhớ nên chậm. Và nhìn hình flash nhiều quá đâm rối mắt, mau mỏi mắt, không chú ý vào việc chính là : đọc blog. Chính vì sự mỏi mắt này mà khi trình bày các loại báo chí, người ta phải chú ý sắp xếp các khoảng nghỉ cho mắt được … xả hơi, trước khi đọc tiếp các trang mục khác. Mặt khác, với những người trưởng thành, chững chạc một chút thì không thích trình bày kiểu … hơi bị sến như vậy.
Nguyên tắc chung là khi trình bày về màu sắc không chỏi nhau quá gây nhức mắt. Blog có màu sắc thể hiện cá tính của chủ nhân: hoặc đằm thắm, ấm áp, hoặc sôi nổi, năng động, hoặc tương phản, mạnh mẽ, hoặc trang nhã lịch thiệp, v.v… Về bố cục thì các phần gọn ghẽ dễ thấy, các thanh tiêu đề rõ ràng, nổi bật. Phần nội dung dễ tìm, dễ đọc. Các thông tin các cũng hài hòa, vừa phải.
Bạn @Quỳnh Vy đã bỏ công tìm tòi và viết một entry rất rõ ràng về trình bày trang trí blog. Tuy nhiên, nhiều người không dễ hiểu các đoạn code. Các bạn @Mouse và @Ruby8x cũng đưa sáng kiến là tham khảo code màu trong Photoshop và website,… nhưng cũng không dễ nhớ nhiều loại code, và phải mở 2-3 cửa sổ một lúc cũng … rối. Cái này chắc chỉ dành cho các chuyên gia mày mò.
Tôi xin giới thiệu một các làm đơn giản, có sẵn trong Multiply, các bạn có thể tham khảo để tạo những màu sắc riêng biệt cho mình và thể hiện cá tính của mình :
1. Click vào Custommize My Site.
sẽ hiện ra bảng sau:
- Trên cùng chỗ Site Customization >>> Click Choose a Theme >>>
Sẽ hiện ra bảng sau :

***
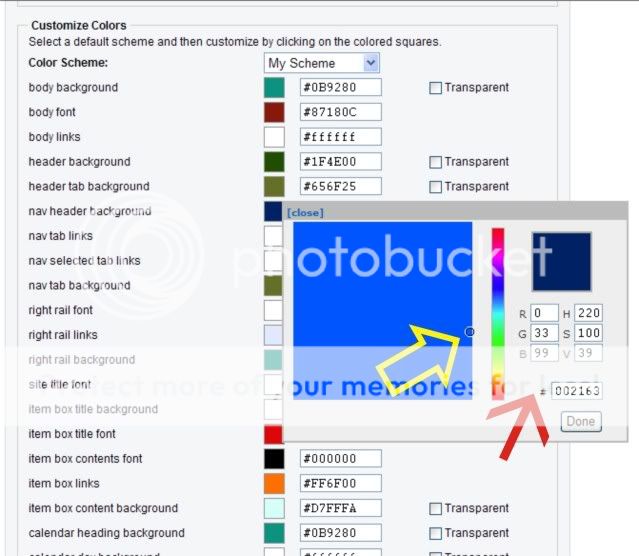
Muốn chọn màu, Click vào ô vuông nhỏ có màu tương ứng, sẽ hiện ra bảng màu dể lựa chọn:

***Chọn màu chính (Xanh, Đỏ, Tím, Vàng,.. gì gì đó) bằng cách click vào thanh màu nằm dọc. Ví dụ: dòng Nav header background tui chọn màu Xanh Tím.
- Click vào dấu tròn nhỏ trong hình vuông lớn, giữ Phím chuột trái, di chuyển con trỏ lên, xuống, phải, trái … cho đến khi được màu ưng ý (hình vuông nhỏ).
- Hoặc, bạn nào biết về Photoshop thì có thể cân chỉnh màu bằng thanh RGB.
- Hoặc bạn nào biết được code màu thì gõ vào thanh code (nếu nhớ hết được mã code màu thì giỏi à, tui xin bái phục). Tui chỉ nhớ nổi #000000 là màu Đen, #f f f f f f là màu Trắng thôi
- Có một cách biết code màu là bạn xem các thanh code kế bên các ô vuông nhỏ, thích màu nào thì gõ nguyên code ấy vào thanh màu mà bạn muốn chuyển. Cách này giúp bạn muốn 2 hoặc 3 phần trong trang blog có màu giống nhau một cách chính xác. (Cách di chuyển con trỏ ở trên chỉ cho màu ngẫu nhiên, khó tìm 2 màu giống nhau).
- Sau khi chấm dứt thao tác chọn màu, ta click DONE.
4. Sau khi chọn hết các màu cho trang blog xong, bạn Click vào PREVIEW ở dưới cùng để xem thử. Nếu chưa hài lòng thì cân chỉnh màu tiếp.
5. Nếu đã hài lòng thì Click SAVE, Vậy là xong.
Với cách làm này, các bạn có thể làm thoải mái, thay đổi nhiều lần cũng được, mỗi lần có thể chỉ thay một màu chữ title, hay background, v.v… Sai thì làm lại, chẳng sao cả.
Chúc các bạn có một trang blog có màu sắc độc đáo như ý.
- Click vào dấu tròn nhỏ trong hình vuông lớn, giữ Phím chuột trái, di chuyển con trỏ lên, xuống, phải, trái … cho đến khi được màu ưng ý (hình vuông nhỏ).
- Hoặc, bạn nào biết về Photoshop thì có thể cân chỉnh màu bằng thanh RGB.
- Hoặc bạn nào biết được code màu thì gõ vào thanh code (nếu nhớ hết được mã code màu thì giỏi à, tui xin bái phục). Tui chỉ nhớ nổi #000000 là màu Đen, #f f f f f f là màu Trắng thôi
- Có một cách biết code màu là bạn xem các thanh code kế bên các ô vuông nhỏ, thích màu nào thì gõ nguyên code ấy vào thanh màu mà bạn muốn chuyển. Cách này giúp bạn muốn 2 hoặc 3 phần trong trang blog có màu giống nhau một cách chính xác. (Cách di chuyển con trỏ ở trên chỉ cho màu ngẫu nhiên, khó tìm 2 màu giống nhau).
- Sau khi chấm dứt thao tác chọn màu, ta click DONE.
4. Sau khi chọn hết các màu cho trang blog xong, bạn Click vào PREVIEW ở dưới cùng để xem thử. Nếu chưa hài lòng thì cân chỉnh màu tiếp.
5. Nếu đã hài lòng thì Click SAVE, Vậy là xong.
Với cách làm này, các bạn có thể làm thoải mái, thay đổi nhiều lần cũng được, mỗi lần có thể chỉ thay một màu chữ title, hay background, v.v… Sai thì làm lại, chẳng sao cả.
Chúc các bạn có một trang blog có màu sắc độc đáo như ý.
biennho221 wrote on Oct 5, '10
monglehoa said
 Ôi, sao khó quá . Có cách chỉ nào đơn giản hơn nữa ko ? Ôi, sao khó quá . Có cách chỉ nào đơn giản hơn nữa ko ? 
ban cu thu lam vai lan se duoc ma
luc dau bn cung tap mai moi duoc chuc ban thanh cong |
hitco wrote on Jul 3, '09
Trong phan customize css cua ban ban nen gan them cho cai phan back ground cua ban dong Code nho nay nhe. No se lam cho background cua ban dep lam.
background-attachment:fixed; lap tuc anh nen cua ban se dung yen day. Chuc ban vui. |

Aucun commentaire:
Enregistrer un commentaire